<!DOCTYPE html>
<html >
<head ></ head >
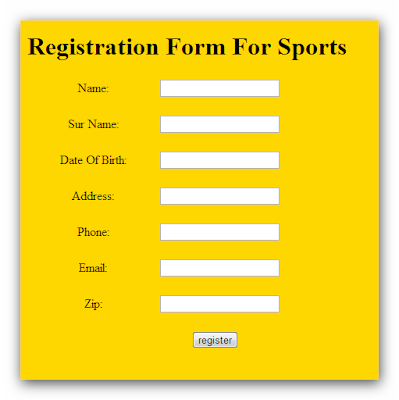
<body bgcolor =”gold” font-color = “r
<table border=’0′ width = ‘480px’ ce
<center>< tr >
< td >< h1 >Registration Form For S
</ tr >< center>
<table border=’0′ width = ‘480px’ ce
<tr >
< td align =’center’ >Name:</ td >
< td >< input type = ‘text’ name = ‘n
</ tr >
<tr > < td > </ td > </ tr >
<tr >
< td align =’center’ >Sur Name:</
< td >< input type = ‘text’ name = ‘n
</ tr >
<tr > < td > </ td > </ tr >
<tr >
< td align =’center’ >Date Of Bir
< td >< input type = ‘text’ name = ‘n
</ tr >
<tr > < td > </ td > </ tr >
<tr >
< td align =’center’ >Address:</ t
< td >< input type = ‘text’ name = ‘n
</ tr >
<tr > < td > </ td > </ tr >
<tr >
< td align =’center’ >Phone:</ td >
< td >< input type = ‘text’ name = ‘n
</ tr >
<tr > < td > </ td > </ tr >
<tr >
< td align =’center’ >Email:</ td >
< td >< input type = ‘text’ name = ‘n
</ tr >
<tr > < td > </ td > </ tr >
<tr >
< td align =’center’ >Zip:</ td >
< td >< input type = ‘text’ name = ‘z
</ tr >
<tr > < td > </ td > </ tr >
<table border=’0′ cellpadding = ‘0’
<tr >
< td align =’center’ >< input type
</ tr >
</ table >
</ table >
</ table >
</ body >
</ html >
share by : sowjanya